1,470 Reviews - Trustscore 4.97
About Up TablePress
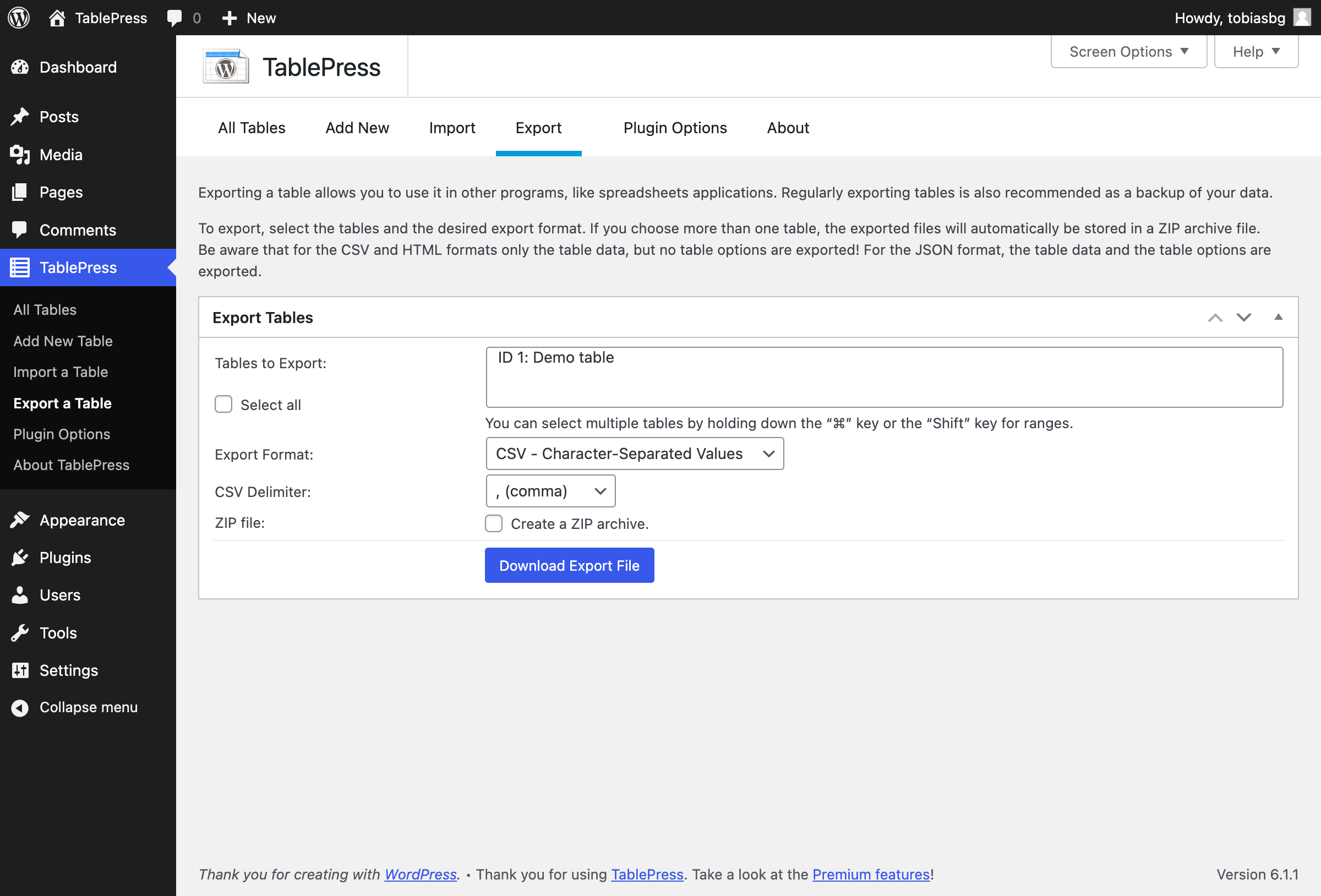
TablePress is a free and open source plugin for the WordPress publishing platform. It enables you to create and manage tables on your website, without any coding knowledge. You can embed the tables into posts, pages, or text widgets with a simple Shortcode. Table data can be edited in a spreadsheet-like interface, so no coding is necessary. Tables can contain any type of data, even formulas that will be evaluated. An additional JavaScript library adds features like sorting, pagination, filtering, and more for site visitors. Tables can be imported and exported from/to Excel, CSV, HTML, and JSON files.
More information
Please visit the plugin website at tablepress.org for more information or a demo. For latest news, follow @TablePress on Twitter.
Supporting future development
If you like TablePress, please rate and review it here in the WordPress Plugin Directory or support it with your donation. Thank you!
TablePress Extensions
Additional features and useful enhancements are available as separate plugins, called TablePress Extensions, on the plugin website.
Do you have a lot of tables? You can organize them in folders! Wicked Folders Pro supports TablePress and might be the right solution for you.
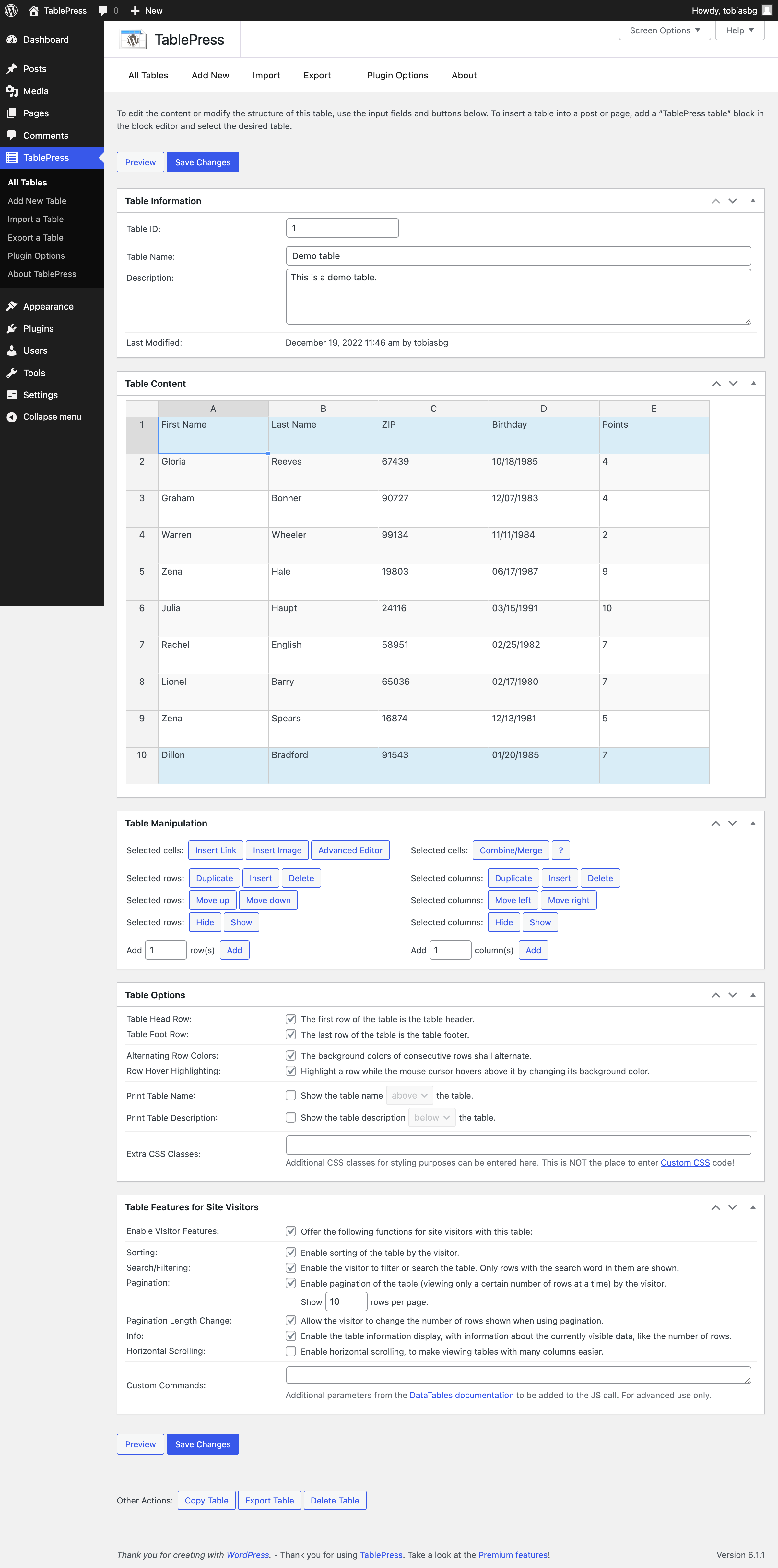
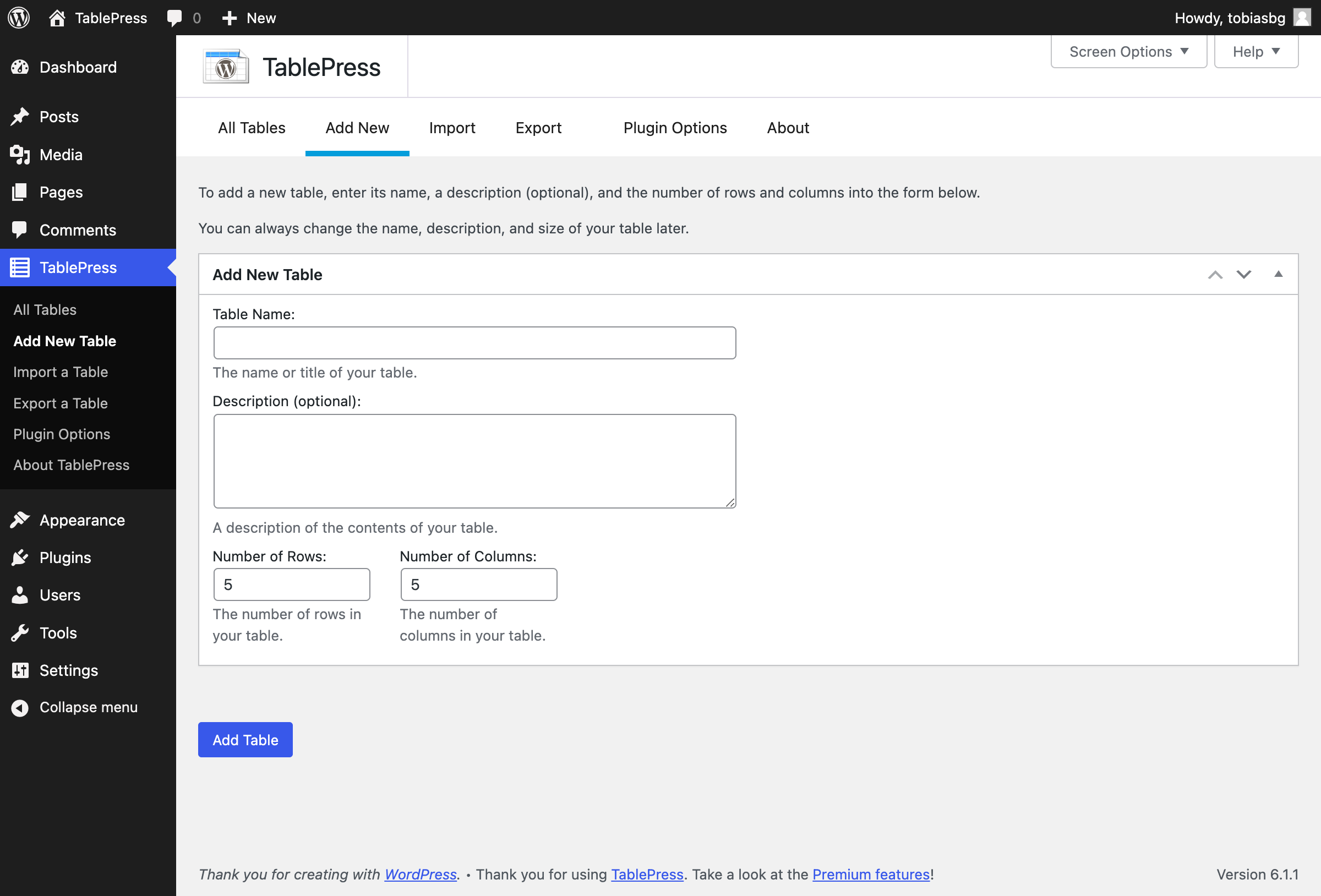
Usage
After installing the plugin, you can create and manage tables on the “TablePress” screen in the WordPress Dashboard.
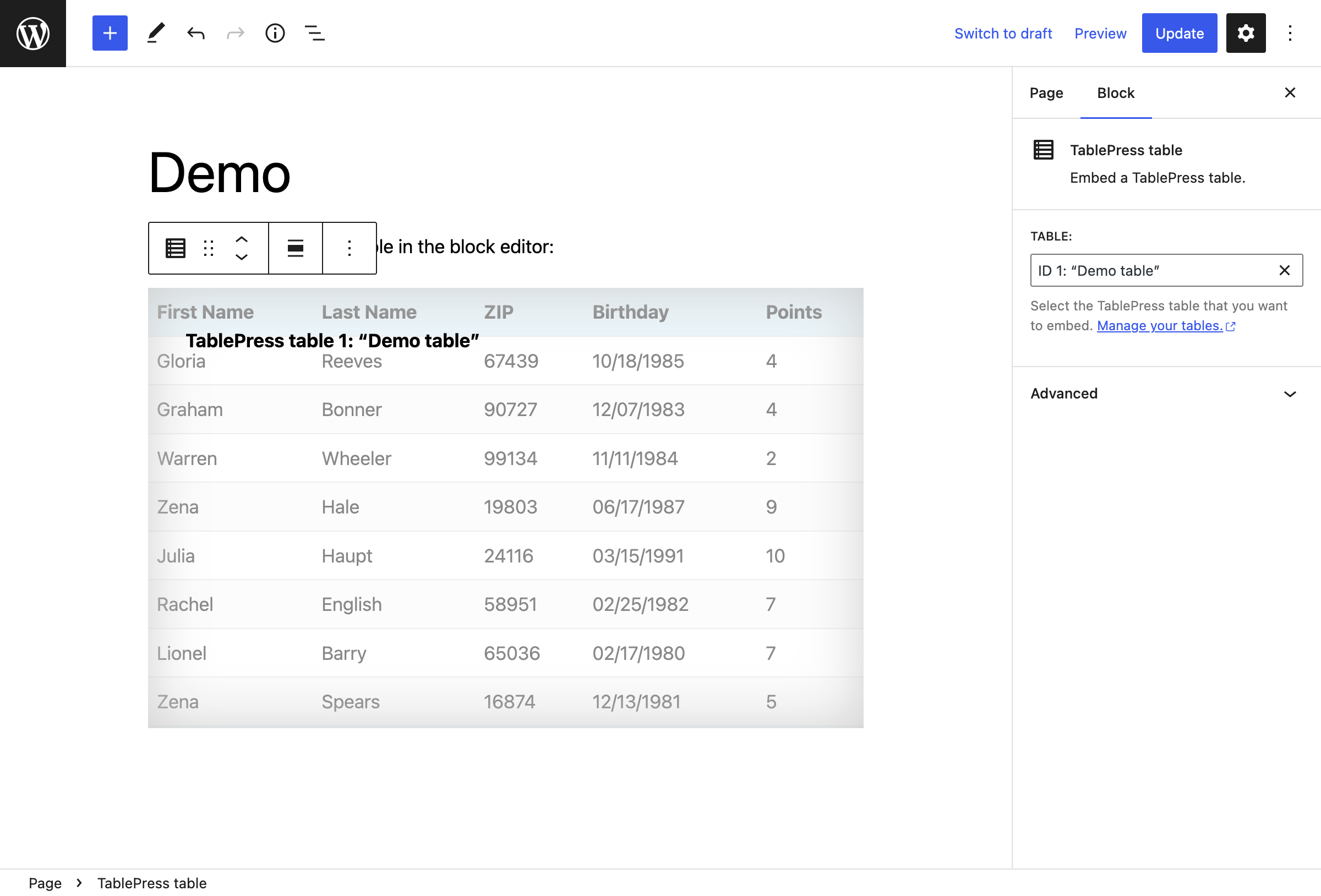
To show one of your tables in a post or on a page, embed the Shortcode [table id=<the-ID> /] into a “Shortcode” block at the desired place in the block editor. Each table has a unique ID that
Reviews 1,470
Filter by:
TablePress FAQ
About TablePress Project on Cloodo
Projects Statistics
October 20, 2023
Web
1,470
Other listing with the same category with TablePress
You may want to download some other project
Smart Slider 3
Smart Slider 3 is a powerful and intuitive WordPress plugin that allows users to create sliders with ease. It is fully responsive, SEO optimized, and works with any WordPress theme. With Smart Slider 3, users can create beautiful sliders and tell stories without the need for any code. Live slide editor The plugin features a user-friendly interface that makes creating slides fast and efficient. Users have complete freedom to build customized slides by dragging and dropping layers. The slide editor is similar to popular page builders, allowing users to add layers, structure them with rows and columns, and easily customize their design. Unique Layouts with Layers Smart Slider 3 offers a wide range of customizable layers that can enhance sliders and make websites more unique and visually appealing. Users can easily edit headings, text, images, buttons, and videos with various customization options. The plugin also allows users to change typography and style details to match their website's design. Responsive, Mobile-Ready Sliders With Smart Slider 3, sliders are responsive and optimized for mobile devices. Users can switch between different device modes to optimize their content for various resolutions. This ensures that the sliders can be enjoyed on any device, including mobile, tablet, or desktop. Beautiful Sliders to Start Even without technical skills, users can create stunning sliders by choosing from a variety of pre-designed templates. Smart Slider 3 provides a collection of beautiful templates to choose from, or users can start with a blank slider and build their own customized design. The plugin supports image, layer, video, and post sliders, giving users flexibility in creating different types of sliders. Most Powerful Features Smart Slider 3 offers a range of powerful features that make it a top choice for creating sliders in WordPress. Some of the key features include: Default position: Edit slides in a familiar way, similar to page builders. Absolute position: Drag and drop layers anywhere on the slide using absolute layers. Slide library: Access a library of pre-made slides to kickstart your work. Totally integrated with WordPress: Compatible with media manager, shortcode, widget, post permalinks, and post editor. Page Builder support: Works seamlessly with popular page builders like Elementor, Divi, Beaver Builder, Visual Composer, and more. Totally responsive and touch-friendly: Sliders can be enjoyed on any device, with responsive and touch-friendly functionality. Dynamic Slides: Available source: WordPress posts. Customizable controls: Options for arrows, bullets, autoplay, bar, thumbnails, and shadows. Slide backgrounds: Choose from 9 smooth background animations. Layers: Build unique designs with 6 varied layers: Image, Heading, Text, Button, Vimeo, YouTube. Font and Style manager system: Easily customize typography and style details. Template sliders: Access a collection of 11 ready-to-use sliders. Testimonials “I can heartily recommend the free version. It already provides more functionality than any other slider plugin – even many premium ones.” – Daniel Pataki – WPMU DEV “Having tried more than a few WordPress slider plugins, both free and paid, I can honestly say that this is one of the best that I’ve ever tested…” – Daryn Collier – WPKube “Since Smart Slider is free to use, I do not have to really stress how good a plugin it is because you can download it yourself and see for yourself.” – Kevin Muldoon “This plugin can be used for much more than a simple slider – being able to create whole sections of your website.” – Oliver Dale – WPLift “Taking all this into consideration, we can safely say that Smart Slider 3 is one of the top WordPress slider plugins.” – Mark Zahra – WP Mayor Support Smart Slider 3 is a community-driven project that values user feedback. If users encounter any issues or have feature requests for the plugin, they can reach out to the support team for assistance. Smart Slider 3 Pro Features: The Smart Slider 3 Pro version offers additional features and customization options, including: Access to all template sliders Layer animation builder Live animation timeline 18 extra layers 2 extra slider types Full page responsive layout All generators for dynamic slides Extra background animations (more than 54) Built-in lightbox Advanced controls and preset options Ton of customization options Premium support For a full list of features, users can visit the Smart Slider 3 website. Dynamic Slide Sources The Smart Slider 3 Free version supports the following dynamic slide sources: WordPress Posts: Users can display WordPress posts based on category or tag filters. The Smart Slider 3 Pro version offers additional dynamic slide sources: WordPress Custom Posts: Users can display WordPress custom posts from custom post types, with custom taxonomy filters or specific custom posts. WooCommerce Slider from Products: Users can display WooCommerce products based on category, tag, featured, stock status, or specific products. NextGEN Gallery: Users can display images and related meta from selected NextGEN galleries. Events: Users can display events based on category or tag filters. Supported plugins include All-in-One Event Calendar, Events Manager, and The Events Calendar. Image Slider: Users can display images and related meta from selected image galleries. Supported plugins include Gallery by BestWebSoft and Photo Gallery by WD. Social Dynamic Sources: Users can display social media content from Twitter, Facebook, Flickr, Picasa, YouTube, and Pinterest. Translations Smart Slider 3 is available in multiple languages, including English, Spanish, Portuguese, Polish, Russian, Italian, French, Hungarian, Traditional Chinese, Finnish, Japanese, and German.
This project was last updated October 20, 2023 byCloodo
Post Snippets
Post Snippets is a WordPress plugin that allows users to create custom shortcodes and reusable content to be inserted into posts and pages. With this plugin, users can build a library of HTML snippets, PHP code snippets, or recurring text that they frequently use in their content. The snippets can be easily inserted into the post editor using a button in the Visual mode, and they can be inserted as defined or as shortcodes to maintain flexibility for updating the snippet. PHP code is also supported for snippets inserted as shortcodes. Features Insert: All defined snippets are inserted directly from a button in the post editor. Shortcodes: Users can create custom shortcodes using this plugin. PHP: Shortcode snippets can be processed as PHP code. Buttons: Snippets can be accessed in the WordPress editor with a button in the Visual mode and with a quicktag in the HTML editor. User-friendly: The plugin includes an easy-to-use "Manage Snippets" page for adding, editing, and removing snippets. Variables: Each snippet can have custom variables that can be used during insertion. Import/Export: Snippets can be imported and exported between sites. Documentation: The plugin includes full documentation accessible from the help panel within WordPress. Uninstall: If the plugin is deleted from the plugins panel, it will clean up all the data it has created in the WordPress database. Extended Features in Post Snippet Premium Version: Upload and download snippets from a snippet cloud. Duplicate snippets. Single/multi-select delete option. Rich text editor for customizing snippets. Change snippet order. To download the premium addon, please visit their website. Related Links Website Support
This project was last updated October 20, 2023 byCloodo
Better Font Awesome
Better Font Awesome is a WordPress plugin that allows users to automatically integrate the latest version of Font Awesome into their WordPress projects. It includes the necessary CSS, shortcodes, and a TinyMCE icon shortcode generator. The plugin ensures that the Font Awesome version used is always up-to-date, eliminating the need to manually update the version included in the theme or plugin. It is designed to be compatible with other Font Awesome shortcode plugins, making it easy to switch to Better Font Awesome without breaking existing shortcodes. Features Always up-to-date: The plugin automatically fetches the latest available version of Font Awesome. Backwards compatible: The shortcode output is automatically updated based on the selected version of Font Awesome, allowing users to switch versions without modifying their shortcodes. Compatible with other plugins: Better Font Awesome works with shortcodes generated by plugins like Font Awesome Icons, Font Awesome More Icons, and Font Awesome Shortcodes. CDN speeds: Font Awesome CSS is pulled from the reliable jsDelivr CDN for improved loading speeds. Shortcode generator: The plugin includes an easy-to-use TinyMCE dropdown shortcode generator. Settings All settings can be adjusted via the "Settings" menu and selecting "Better Font Awesome." Usage Better Font Awesome can be used in three different ways: shortcode, HTML, and TinyMCE. 1. Shortcode [icon name="flag" class="2x spin border" unprefixed_class="my-custom-class"] The shortcode does not require prefixes (fa- and icon-), but can still include them if desired. Better Font Awesome is smart enough to detect the version of Font Awesome being used and adjusts the prefixes accordingly. This means that shortcodes with or without prefixes will work as expected across different versions of Font Awesome. Refer to the Github documentation for additional shortcode usage details. 2. TinyMCE Better Font Awesome provides users with a user-friendly dropdown menu in the TinyMCE editor's visual mode for convenient insertion of icons. Screenshots of the TinyMCE integration can be found on the plugin page. 3. HTML HTML usage of Better Font Awesome requires the inclusion of prefixes and is version-specific. It is recommended to use shortcodes instead of HTML, but additional information on HTML usage can be found on the Font Awesome site. Advanced / Integration Better Font Awesome is built around the Better Font Awesome Library, which allows for seamless integration into custom projects such as themes or plugins with constantly up-to-date icon lists. The library also includes filters that can be used for further customization. Languages / Translations The plugin currently supports the following languages: English French (translation by David Tisserand) Credits The development of Better Font Awesome was made possible by the contributions of the following plugins and their authors: Font Awesome Icons by Rachel Baker Font Awesome More Icons by Web Guys Font Awesome Shortcodes by FoolsRun Dmitriy Akulov and the jsDelivr team for providing the reliable jsDelivr CDN The plugin would also like to extend thanks to the following individuals for their assistance with testing and quality assurance: Jeffrey Dubinsky Neil Gee Michael Beil Rob Neue Gary Jones Jan Hoek If you find this plugin helpful, please consider leaving a 5-star review.
This project was last updated October 20, 2023 byCloodo
Forget About Shortcode Buttons
Forget About Shortcode Buttons is a WordPress plugin designed to simplify the process of adding CSS buttons to your posts and pages. Compatible with the WordPress Classic Editor, this plugin offers a visual way to insert real, styled buttons, making the post editor more user-friendly and improving the appearance of your content. Instead of using shortcodes, Forget About Shortcode Buttons allows you to easily add buttons with just a few clicks. With the ability to edit buttons by double-clicking them, you can quickly reconfigure their settings without dealing with tedious shortcodes or complex syntax. The plugin utilizes the latest CSS properties for styling and includes Dashicons and Font Awesome Icons, allowing you to enhance your buttons and use them in your themes. It also offers compatibility with widgets in WordPress 4.8 and above. Forget About Shortcode Buttons aims for clean and minimal HTML, using data attributes only for necessary features. The buttons you add in the post editor have the same classes as those on the front end of your site, without any extra or hidden markup. If you like the plugin, your ratings and reviews are greatly appreciated. This plugin is only compatible with WordPress 4.2 and higher versions. For more information and demonstrations, you can visit the FASC Buttons Discussion or watch the FASC Buttons Video Demo.
This project was last updated October 21, 2023 byCloodo
Cloodo helps to accellerate Digital Transformation for any business with Know-How Agencies supported by Smart Project Management Apps and Secured Payment for Final Result
Cloodo is a trademark of Cloodo Inc, an Atlas company with registered address at Suite 206, 651 N Broad St , MiddleTown, NewsCattle, Delaware, US
Cloodo Inc. Copyright ©2011-2021 All Rights Reserved.